Case Study
Breaking down walls in A&D with VR
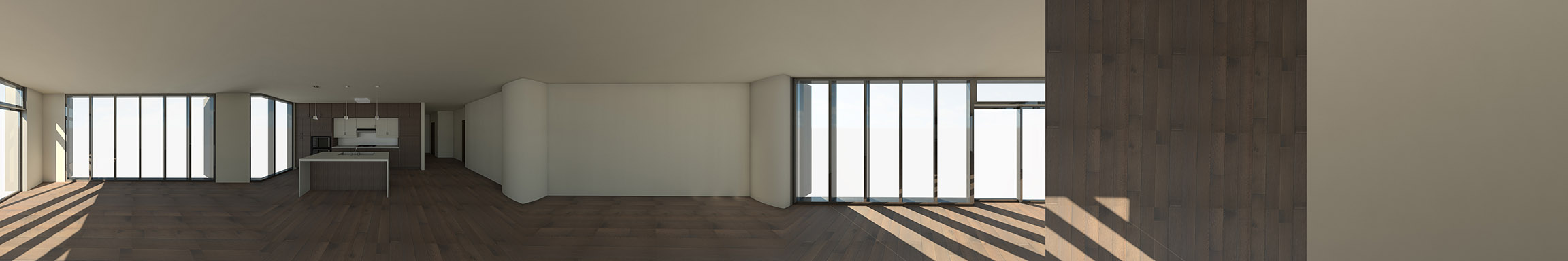
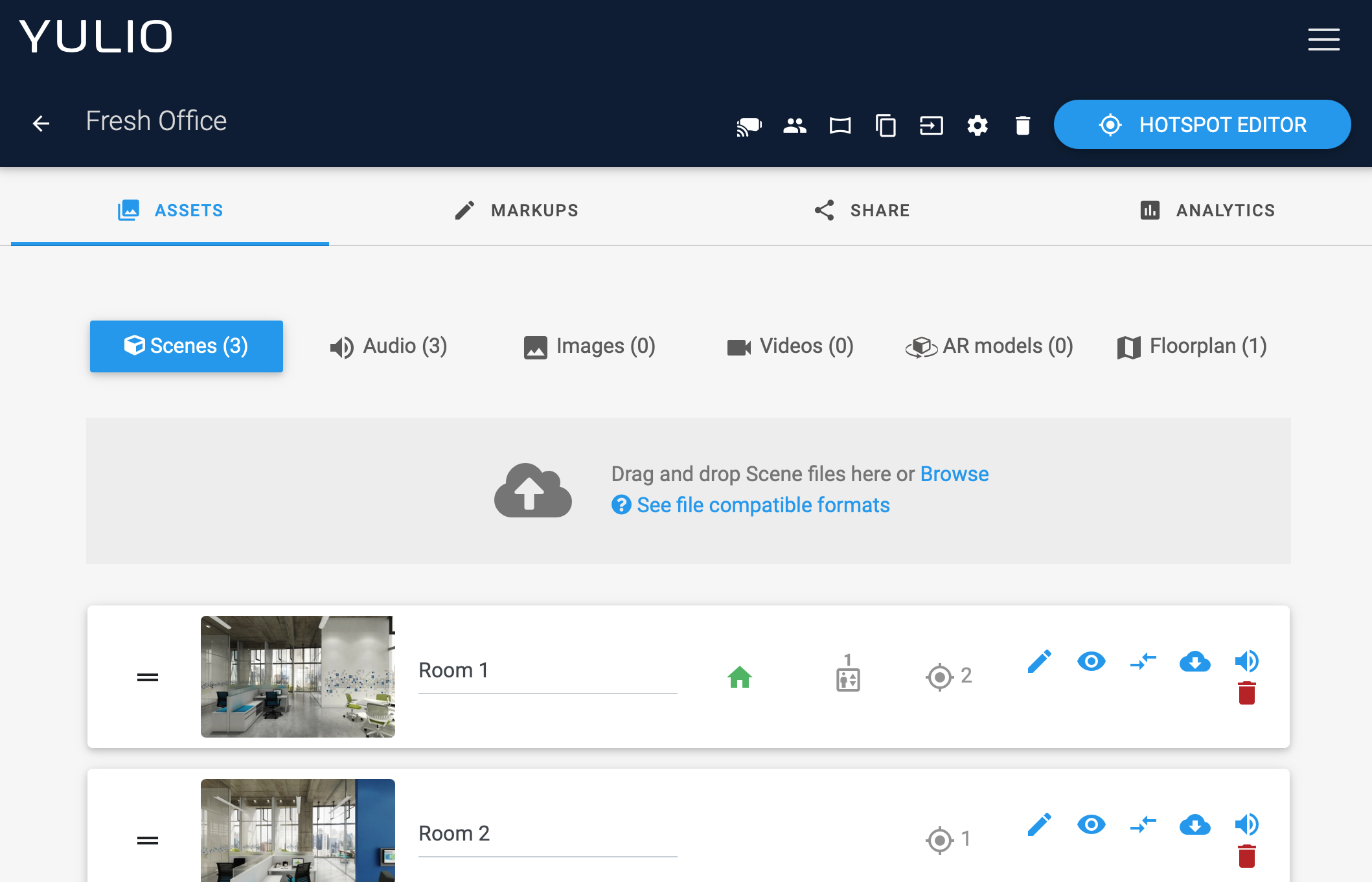
A personally developed stereoscopic cube-map viewer is extended to become a complete SaaS platform used by the A&D and Education sectors to bring traditional flat designs to life in VR with minimal time and costs.
Back to home
Project Overview
The software behind the company that is now Yulio began as a personal development project to learn and explore the emerging VR space. It all began with an attempt to take the leanings gained from building a Facebook game around a custom cube-map viewer designed to allow a user to navigate around a puzzle, and attempting to extend the concept to to allow stereoscopic cube-map viewing. Once the initial concept was proven to work we began to look at potential applications for the technology and a partnership with a company already servicing the Architecture and Design domain in crafting detailed sketch and AutoCAD drawings as an online service seemed the perfect fit. A partnership was formed and in 2016, Yulio was born.